aws 云平台常见操作
S3
s3 配置跨域
当使用 aws 的 cloudfront 或其他第三方 cdn (如 cdn77)为域名加速,资源是回源到 aws s3 的情况下,一般都需要配置 允许跨域,此种情况需要在 aws s3 存储桶中配置允许跨域 [1]
配置步骤如下:
定位到目标 s3 桶,进入
权限管理页面找到
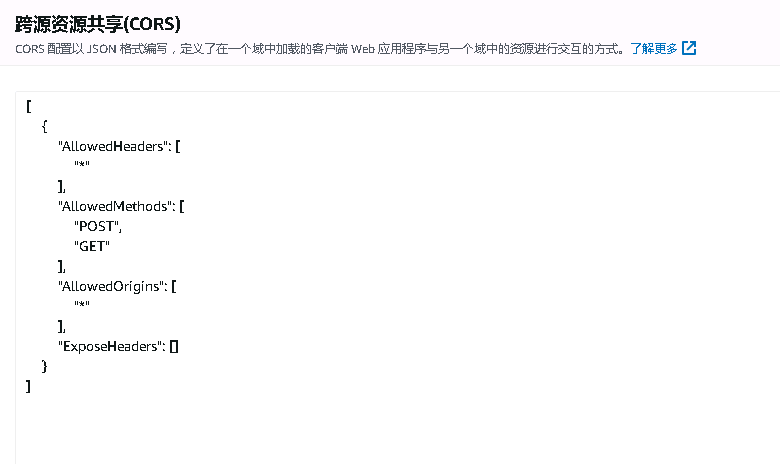
CORS配置,配置以下 JSON 格式内容,允许所有源的跨域[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"POST",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
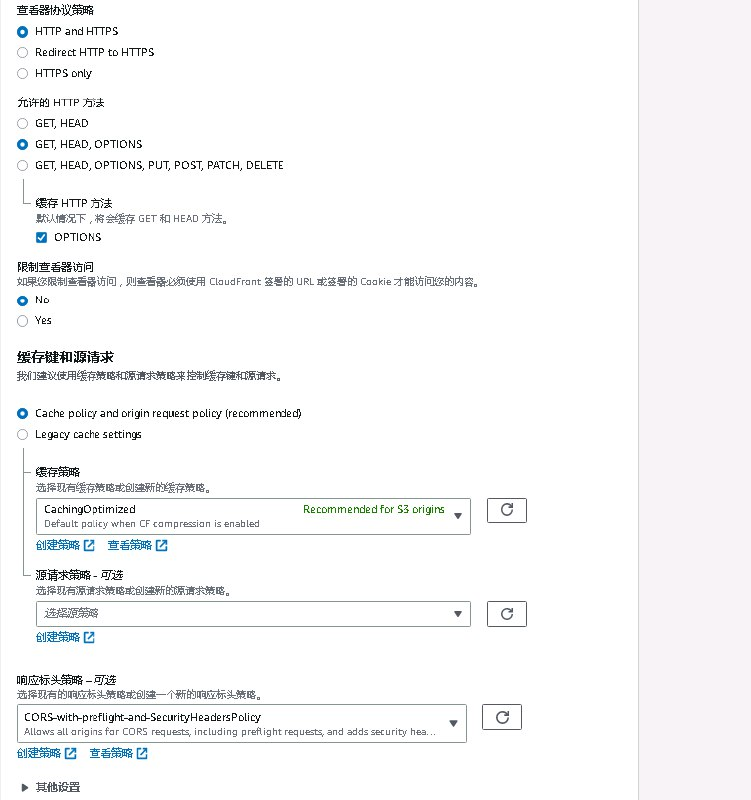
Cloudfront 中,回源到此 S3 的加速域名配置中,
行为按照下图配置,主要为开启OPTIONS缓存,并在响应标头策略中选择:CORS-with-preflight-and-SecurityHeadersPolicy[2]
此配置为可选配置,可以解决客户端偶尔会遇到的因跨域问题而导致的资源获取失败问题。
存储桶同步数据
Data Transfer Hub 数据在线传输解决方案 。
- 海外账号选择
从亚马逊云科技海外区域控制台中启动方案 - 弹出页面中点击下一步,在
指定堆栈详细信息页面配置堆栈名称以及AdminEmail(后面登陆 Potal 需要发送到邮箱的初始密码,要确保邮箱可登录)

- 后面步骤使用默认选项,一直下一步,直到点击
提交 - 等待 5-10 分钟后,全部资源创建完成,点击刚刚创建的堆栈的
输出页面,其中有数据在线传输配置的 Potal 链接(PortalUrl),点击此 url,使用堆栈配置的邮箱中的密码登陆,第一次登陆后需要改密码。

- 登陆后,创建迁移任务。任务创建并运行后,可以在监控页面看到迁移时的相关监控数据
如果同步目标存储桶中的数据量太大,建议关闭
是否需要数据比对选项,开启此选项,执行真正的数据同步前,需要完成对目标存储桶中数据的扫描,数据量越大,耗时越久
此同步工具会产生费用
Cloudfront
Cloudfront 配置 referer 校验
referer 校验 是一种常用的基础的防盗链手段,可以限制非法的 Referer 来源请求资源。参考配置步骤如下:
登陆 aws 帐号后,定位到
Cloudfront --> 函数(Function)页面
点击
Create function(创建函数),为函数命名,例如referer。编辑函数代码
function handler(event) {
var request = event.request;
var headers = request.headers;
// 获取 Referer 头,如果不存在,则设置为空
var referer = headers.referer ? headers.referer.value : "";
// 定义允许的 Referer 列表
var allowedReferers = [
"https://example.com/",
"https://example.com"
];
// 检查 Referer 是否在允许列表中
var isAllowed = allowedReferers.some(function(allowedReferer) {
return referer.startsWith(allowedReferer);
});
if (!isAllowed) {
// 如果 Referer 不被允许,返回 403 Forbidden 响应
return {
statusCode: 403,
statusDescription: "Forbidden",
headers: {
"content-type": { value: "text/plain" }
},
body: "Access denied"
};
}
// 如果 Referer 合法,允许请求继续
return request;
}在测试页面添加自定义 Header 进行测试,看函数是否按照预期工作,函数功能正常后 Publish (发布)函数
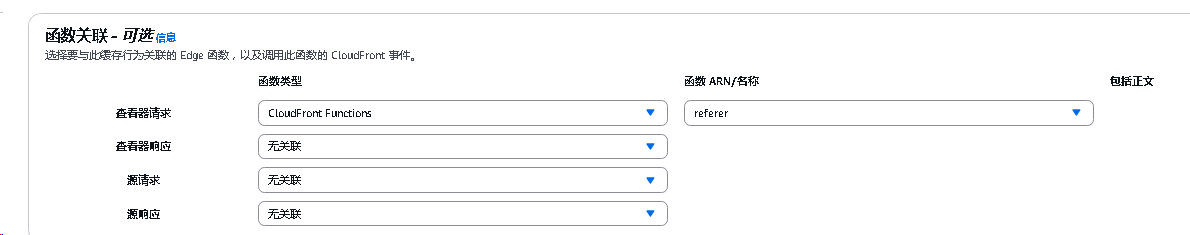
定位到
Cloudfront --> Distributes(分配)页面,选择要关联函数的 Distribute。找到Actions(行为)进行编辑在
Function associations中配置关联 CloudFront 函数。

Cloudfront Function 详解
AWS CloudFront Function(函数) 是一种轻量级、服务器无关的 JavaScript 执行环境,可以在 CloudFront 分发的边缘节点运行。CloudFront 函数的主要目的是处理 HTTP 请求和响应,具有低延迟和较高的性能,适用于修改请求/响应头、重写 URL、设置缓存等操作。
在 CloudFront 函数中,你可以通过事件处理器来操作请求和响应。
事件类型 (Event Type)
CloudFront 支持四种主要的事件类型,每种类型在不同的生命周期阶段触发。
- Viewer Request :当 CloudFront 接收到用户的请求时触发。
- Origin Request :当请求从 CloudFront 转发到源服务器时触发。
- Viewer Response :当 CloudFront 准备将响应发送回客户端时触发。
- Origin Response :当源服务器响应 CloudFront 时触发。
当请求或响应到达 CloudFront 时,CloudFront 会将一个事件对象传递给函数。这个对象的结构依赖于触发函数的 事件类型(如 Viewer Request,Viewer Response,Origin Request,Origin Response) 。
处理请求的语法示例
处理 Viewer Request
当 CloudFront 从用户接收到请求时,触发 Viewer Request 。你可以 修改请求对象 、 重定向请求 、 验证请求 等。
function handler(event) { |
通过 Viewer Request 实现回源 URI 改写
假如有以下需求:
- 客户端请求 URI 为
/uploads/*,例如/uploads/ads/apicture.png。 - 在回源时,将请求改写为
/encrypt-images/uploads/$1.webp,例如/encrypt-images/uploads/ads/apicture.png.webp。
可以参考以下代码实现回源 URI 改写
function handler(event) { |
处理 Viewer Response
Viewer Response 允许你修改返回给用户的响应。例如,可以修改 响应头 或修改返回的 HTML 内容。
function handler(event) { |
响应中添加允许跨域的头部(CORS,跨源资源共享)
需要创建一个 Viewer Response 类型的函数,此函数将在 CloudFront 向客户端返回响应时触发,允许你在响应中添加或修改 CORS 相关的头部信息。
function handler(event) { |
处理 Origin Request
Origin Request 是当请求从 CloudFront 转发到源服务器时触发。你可以 基于请求头或查询字符串对请求进行修改 ,或在 某些条件下返回不同的缓存版本 。
function handler(event) { |
处理 Origin Response
当源服务器返回响应给 CloudFront 时,触发 Origin Response 。你可以 修改响应的内容 ,如 更改响应头或正文 。
function handler(event) { |
函数编写常见操作
获取请求头 (Request Headers)
var headers = event.request.headers;
console.log(headers);
修改请求头 (Modify Request Headers)
event.request.headers['x-custom-header'] = { value: 'myValue' };
获取响应头 (Response Headers)
var headers = event.response.headers;
console.log(headers);修改响应头 (Modify Response Headers)
event.response.headers['x-custom-header'] = { value: 'Hello' };
日志输出 (Logging)
使用console.log()进行日志输出,可以在 CloudFront 函数控制台的 CloudWatch Logs 中查看日志。
